
WordPressを使っていて
オーソドックスに、固定ページをトップページに使いたい時ってありますよね?
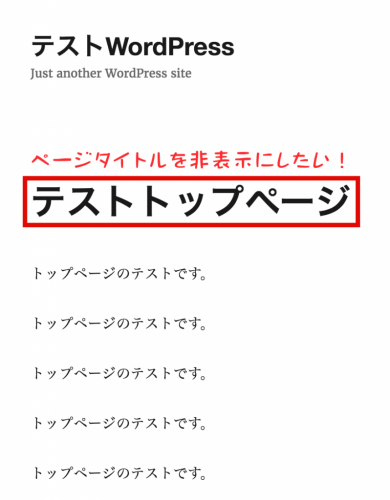
でも、テンプレートによっては、
固定ページをトップページに設定した時にそのままタイトルが表示されちゃいます。
記入しない。
って選択肢もありますが
ページタイトルはSEO的にも大切ですし
ダッシュボードで見た時に、タイトルが入っていないのもカッコ悪いですよね\(^o^)/
なので今回は、トップページのタイトルを非表示にする方法をご紹介します(o^^o)

CSSで非表示にする
まず1つめは、CSSで非表示にする方法です。
テンプレートによって、ページタイトルのセレクタは違いますので、ご自身でご確認の上設定してくださいね。
以下のCSSを追加して下さい。
|
1 2 3 4 5 |
.home ページタイトルのセレクタ { position: absolute; clip: rect(1px, 1px, 1px, 1px); background-color: transparent; } |
.homeを設定することで、トップページのみタイトルを非表示に出来ます。

PHPで設定する
2つ目は固定ページのPHPを編集して非表示にする方法です。
※PHPを編集する際は、間違えるとページが表示されなくなる場合があります。
必ずバックアップを取ってから編集をしてくださいね(´・ω・)
[外観]→[テーマの編集]から、固定ページのPHPを呼び出します。
テンプレートによって違うかもしれませんが、ここではオーソドックスにcontent-page.phpとします。
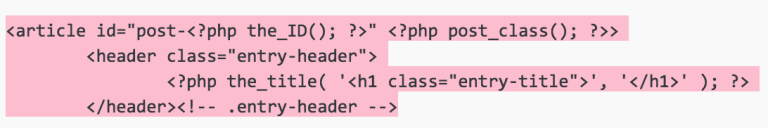
固定ページのタイトルはこのように記述されています。

この部分に条件分岐を記載します。
|
1 2 3 4 5 6 7 |
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <?php if(is_front_page()) : ?> <?php else : ?> <?php the_title( '<h1 class="entry-title">', '</h1>' ); ?> <?php endif ?> </header> |
if(is_front_page())でトップページなら
elseで表示しない、と設定しています。
このやり方ですと、トップページ以外はタイトルが表示されます。
CSSの設定によっては表示が崩れる場合がありますので
その際は調節してくださいね(o^^o)
TCDのテンプレートで上記のPHPを変更するやり方でタイトルを消そうとしたら、
表記がおかしくなってしまったのでCSSで設定しました。
CSSなら問題なく非表示にすることが出来ました〜ヽ(=・▽・=)ノ
是非是非試してみてくださいね!


LEAVE A REPLY