
こんにちは♡
HTMLのタグの見本を記事に載せたい時
そのまま載せちゃうと、表示されないの知ってますか??
↓↓こーゆーの↓↓

そもそも、ホームページはHTMLタグで構築されてるから
そのまま載せても、そのタグが記事内に反映されちゃうだけなんです。
じゃあどうすればタグを記事内に表示出来るの??
ポイントを説明しちゃいますね!
その1:codeタグを使う!
HTMLタグを記事内に表示させるには
表示させたいテキストの前後を
<code>・・・</code>で囲みます!
これはcodeタグといって、
この範囲がコードであることを示すタグなんだそうです。
ちなみにWordPressのテキストエディタには
標準でcodeタグがついているみたい!
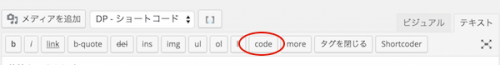
 こいつですね!(`・ω・)
こいつですね!(`・ω・)
それじゃあ早速やってみましょう〜!
…
……
………
あれ?出来ない?( ;ω;)
そうなんです。
ただcodeタグで囲んだだけじゃ出来ないんです。
じゃあどうすればいいの?
実はもう1つコツがあるのです。
その2:< と > を変換する!
半角の< と > はそのまま書いてはいけないのです!
< は &lt;
> は &gt;
に変換して書いて下さい。
↑は全角で書いていますが、半角で書いてくださいね(o^^o)
半角の表記に直したものがこちら。
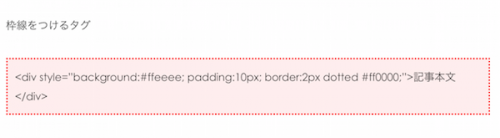
![]() 枠線をつけるタグ
枠線をつけるタグ
出来ました〜✨
&lt; と &gt; を毎回打つのがめんどくさいので
私は全角の<>で変換出来るように辞書登録をしています。
プラグイン編
WordPressでタグを表示させるなら
Syntax Highlighterというプラグインが便利だそうです!
こちらのプラグインは、
オススメプラグインのコーナーでご紹介しますね(*´∀`*)


LEAVE A REPLY