
最新の投稿をサムネイル付きで表示してくれる便利なプラグイン
Newpost Catch
ですが、デフォルトのデザインが今一お洒落じゃないのです(´・ω・`)
テーマのリストタグが適応されてしまうし
日付を表示したときにタイトルと繋がってて見づらい!
なので、Newpost Catchをカスタマイズして
日付の表示をお洒落にしちゃいましょう!!
こんな感じにカスタマイズしたいと思います。

class.phpを編集する
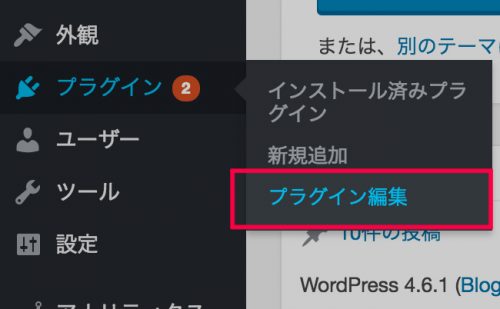
まず、サイドバーの外観から、プラグインの編集をクリックします。

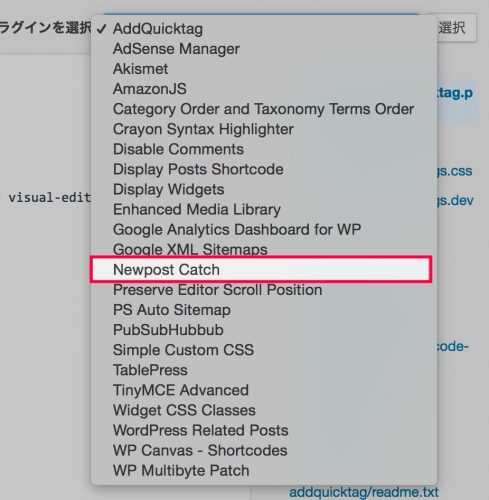
編集するプラグインを選択からNewpost Catchを選択し、選択をクリックします。

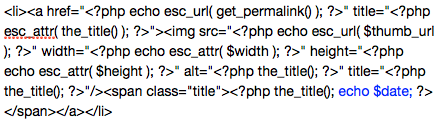
class.phpを選択し、下記の部分を編集していきます。
まず、青字になっている部分を消します。
これは、リンクの中に入っている日付の部分です。

そして、赤字の部分を足して下さい。
1行改行を加えて、その下に日付を表示させるphpです。

コピペはこちらからどうぞ。
|
1 |
<li><a href="<?php echo esc_url( get_permalink() ); ?>" title="<?php esc_attr( the_title() ); ?>"><img src="<?php echo esc_url( $thumb_url ); ?>" width="<?php echo esc_attr( $width ); ?>" height="<?php echo esc_attr( $height ); ?>" alt="<?php the_title(); ?>" title="<?php the_title(); ?>"/><span class="title"><?php the_title(); ?></span></a><br><?php echo $date; ?></li> |
CSSをを編集する
次に、CSSをを編集していきます。
Simple Custom CSSなどのプラグインなどで編集しても大丈夫ですが、
テンプレートによっては、プラグインのCSSが優先されて反映されない場合もありますので
今回はNewpost CatchのCSSファイルに直接書いてしまいます。
class.phpの下にあるnewpost-catch/style.cssを選択します。
一番下の行にこちらをコピペします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* リストタグの編集 */ #npcatch li { overflow: hidden; clear: both; margin: 0px 0px 10px 0px; border-bottom: #ff0055 solid 1px; background: none; padding: 0 0 5px 0px;} /* 日付の表示の編集 */ #npcatch span.date { float: left; font-size: 5px; color: #9c9c9c;} |
CSSはテンプレートによって変わってくると思います。
ご自身で調節してみて下さい。
これでNewpost Catchで日付の改行が出来ました。
phpファイルを直接いじるのは嫌だなと思う人は子テーマを作って編集して下さい。
アップデートすると内容消えちゃうかもしれないので。
それでは(*´∀`*)


LEAVE A REPLY