
WordPressのファビコン。
今までは、プラグインで設定したり
FTPで専用のファイルをアップロードしてみたり
結構面倒な作業でした。
しかし!!
2015年8月19日にリリースされたWordPress 4.3日本語版の新機能によって
ファビコンの設定がびっくりするくらい簡単になりました*\(^o^)/*
まず、ファビコンって何?という方にファビコンの説明をしますと
ウェブサイトのアイコンのことです。
ブラウザのタブや、サイトをブックマークした時に表示されるやつです。

これです!
やっぱり、オシャレなサイトってちゃんとファビコンまで設定してあるじゃないですか!
なので、是非あなたのサイトでもファビコンを設定しちゃいましょう(o^^o)
設定手順
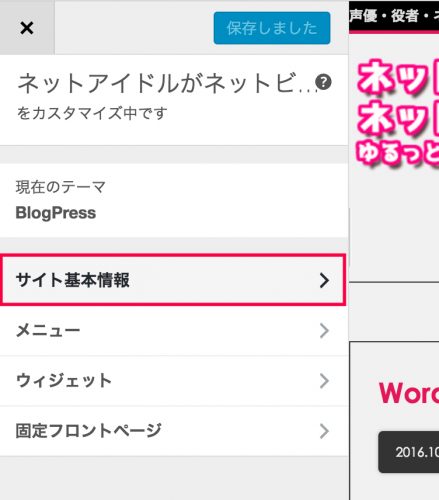
まず、WordPressの管理画面から「外観」→「カスタマイズ」をクリックします。

「サイト基本情報」をクリックします。

サイトアイコンの「画像を選択」をクリックします。

画像ファイルからファビコンにしたい画像を選択します。
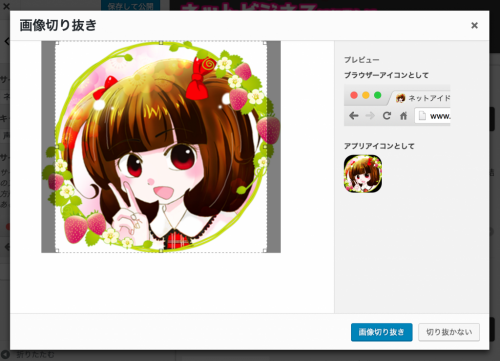
画像が正方形ではなかった場合、切り抜き画面が表示されますので
使いたい部分を選択して切り抜きます。
選択が終わりましたら「画像を切り抜き」をクリックします。

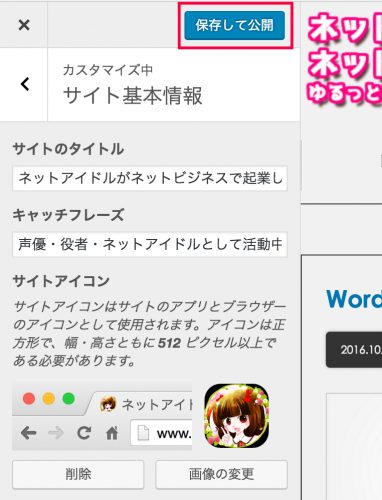
ファビコンに設定した画像が表示されますので
問題なければ「保存して公開」をクリックします。

これで、サイトのファビコンの設定が完了しました!
設定後、ブラウザで確認してみてください。

元々ファビコンが設定されていた場合、
ブラウザのキャッシュが残っていると更新しても変わらない時があります。
その場合は、ブラウザのキャッシュを消去してみて下さい。
ファビコンの設定がかなり簡単になったので
是非設定してみてくださいね!


LEAVE A REPLY