
こんにちは、立花和紗です。
ビジネスのツールとしてFacebookを使用している方、いらっしゃいますよね?
アメブロやWordPressでブログを書いて、Facebookでシェアをしてブログに誘導する。
その際、Facebookでの表示のされ方に色々なパターンがあることをご存知ですか?
私が検証してみた結果、このような4パターンの表示のされ方があることが分かりました。

どうしてこのような差が出るのかというと…
ブログで使用している画像のサイズ
によって、表示のされ方に違いが出るんです。
アメブロだと、記事の中で一番最初に使用している画像のサイズ。
WordPressだと、アイキャッチ画像もしくは記事の中で一番最初に使用している画像のサイズです。
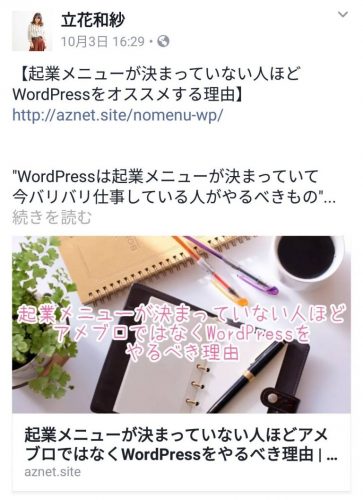
Facebookのフィードの中で自分のシェアした記事を目立たせたいのであれば、
出来れば右下のような画像が大きく表示されるものにしたいですよね。
それでは、どうすれば大きな表示になるのか説明していきたいと思います。
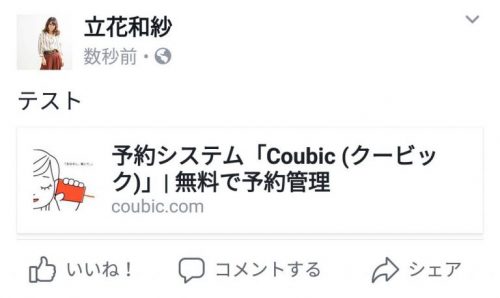
画像サイズが小さいと、サムネイルも小さくなる
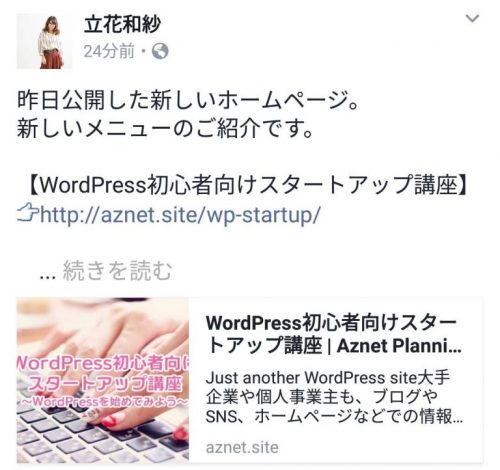
ブログ内で使用している画像のサイズが小さいと、左側のような表示になります。
画像の1辺が315px以下だと、この表示。

画像の1辺が600px以下だとこの表示。

ちなみに、画像が縦サイズだとこうなります。

推奨サイズは1200px × 630px
Facebookで表示されるサムネイル画像の一番最適なサイズは、
1200px × 630pxです。
原則アスペクト比 1.91:1の画像が表示されるので、
例えば1200px ×700pxの画像を使用すると上下合わせて70px分が切り抜かれてしまいます。
なので、出来れば1200px × 630pxの画像を用意しましょう!
サイズとかよく分からない!という方は取り敢えず大きめの画像を使っておけば問題ないです!
スマホアプリのBeauty Plusの画像サイズが、保存品質一般の場合で1200px × 1600px(アスペクト比4:3の場合)
ラインカメラは解像度高の場合で1920px × 2560px(アスペクト比4:3の場合)
スマホのカメラの画像サイズは基本的に2000px以上
なので、スマホからアップする画像はそのまま使用して問題ないかと思います(*・ω・)
アメブロの場合は一番最初に使用した画像がサムネイルになるので、
横向きの画像を使用しましょう。
WordPressの場合はアイキャッチ画像を横の画像にしておけば問題ありません。

まとめ
いかがでしたでしょうか?
折角記事をFacebookでシェアするのなら、大きな画像で表示された方が良いですよね!

是非参考にしてください🌟

